| Category | Assignment | Subject | Computer Science |
|---|---|---|---|
| University | Singapore University of Social Science | Module Title | ICT239 Web Application Development |
Question 1a
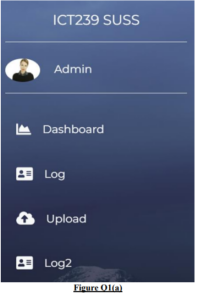
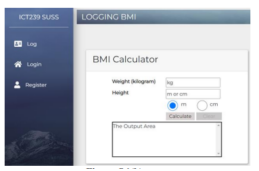
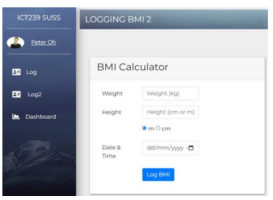
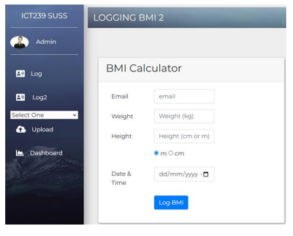
Using relevant code in the front-end and backend components, explain FIVE (5) differences between the log and log2 functionalities provided in the BMI application shown in Figure Q1(a). Remember to show relevant code to support your answer.

Figure Q1(a)
| Log | Log2 |
|---|---|
Question 1b
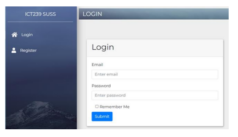
Currently, the landing page of the BMI app is the login page as shown in Figure Q1(b)-old.

Figure Q1(b)-old
Make changes to the code in the BMI app to achieve the following effects:

Figure Q1(b)-new
Implement and then show the relevant code segments before and after the changes you make, and explain what the changes achieve and why the change is required. You must indicate the name of the file from where the code segment is extracted.
Question 1c
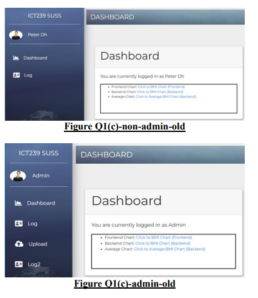
Currently, after a non-admin user logs in, he sees the web page as shown in Figure Q1(c)-non-admin-old, and after an admin user logs in, he sees the web page as shown in Figure Q1(c)-admin-old.

Make changes to the code in the BMI app to achieve the following effects:
However, for non-admin user, there is no dropdown to select a user email. The app will assume that the weight and height entered are for the current user.

Figure Q1(c)-non-admin-new

Figure Q1(c)-admin-new
Show the relevant code segments, compare before and after the changes you make, and explain what the changes achieve and why the change is required. You must indicate the name of the file which the code segment is extracted from.
Do You Need Assignment of This Question
Order Non Plagiarized AssignmentExplain your answer and supplement your explanation by lifting/commenting on the relevant source code in the BMI application.
Before working on this question,
Question 2a
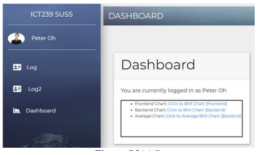
Log in using the email poh@abc.com. Then click on the hyperlink Dashboard on the sidebar. The app shows the web page in Figure Q2(a)(i).

Figure Q2(a)(i)
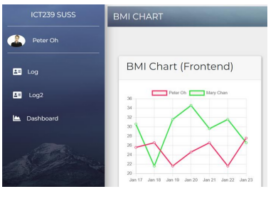
When the first link, Frontend Chart: Click to BMI Chart (Frontend) is clicked, the app shows the web page in Figure 2(a)(ii).

Figure Q2(a)(ii)
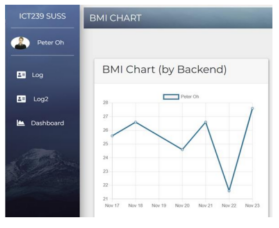
When the second link Backend Chart: Click to BMI Chart (Backend) is clicked, the app shows the web page in Figure Q2(a)(iii).

Figure Q2(a)(iii)
Explain why
Show relevant code segments to support your explanations. You must indicate the name of the file from which each code segment is extracted from.
Explanations for Frontend chart:
Explanations for Backend chart:
Buy Custom Answer of This Assessment & Raise Your Grades
Request to Buy AnswerQuestion 2b
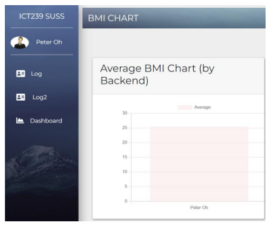
In the original BMI app, when the third link Average Chart: Click to Average BMI Chart (Backend) in the Dashboard page is clicked by a non-admin user, the app shows the web page in Figure Q2(b)-old.

Figure Q2(b)-old
Make changes to the code in the BMI app such that when the third link Average Chart: Click to Average BMI Chart (Backend) in the Dashboard page is clicked, the app will show only the bar chart for the current user if the user is a non-admin user.
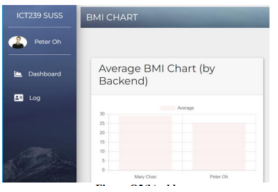
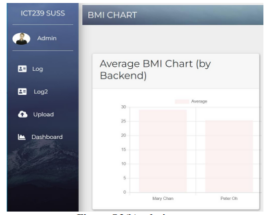
The bar chart for non-admin users is shown in Figure Q2(b)-non-admin-new. There is no change for the bar chart for admin user as shown in Figure Q2(b)-admin-new.

Figure Q2(b)-non-admin-new

Figure Q2(b)-admin-new
Show the relevant code segments before and after the changes you make, and explain what the changes achieve and why the change is required. You must indicate the name of the file from which the code segment is extracted.
Question 2c
Suggest TWO (2) methods to implement the BMI app so that when the first link Frontend Chart: Click to BMI Chart (Frontend) is clicked, the app shows a line chart if the current user is a non-admin user. Both suggested methods must use JavaScript code/library to get data to plot the line charts from a file.
Identify the files and the changes you need to make for each file for each of your methods. Note that actual implementation is optional, but implementation may be useful to test that your suggested methods work. Submit your implementation if you have implemented your suggested methods.
Evaluate your TWO (2) suggested methods in terms of web security.
Method 1:
File to change:
Changes:
1. 1.
2. 2.
3. …
File to change:
Changes:
1. 1.
2. 2.
3. …
Method 2:
File to change:
Changes:
1. 1.
2. 2.
3. …
File to change:
Changes:
1. 1.
2. 2.
3. …
Security Concerns/Strengths for
Method 1 Method 2
| Method 1 | Method 2 |
|---|---|
For this question, you are to add a new functionality to allow a non-admin user manage his BMI data. You will focus on the functionality of deleting BMI data.
You have a choice whether to implement this functionality by 1) making an asynchronous call to the backend, and then getting the frontend to modify the current web page without re-creating the whole table of BMI data or 2) getting the backend to return a new web page which the web browser simply displays.
However, note that if you adopt the second technique, that is, without using Javascript, you will get a maximum of 22 marks instead of a maximum of 35 marks as 13 marks are allocated to JavaScript code.
Question 3a
Introduce a new hyperlink Manage BMI Data on the sidebar for a non-admin user. If the hyperlink is clicked, and the user has no BMI data records, the server returns a web page as shown in Figure Q3(a)(i).

Figure Q3(a)(i)
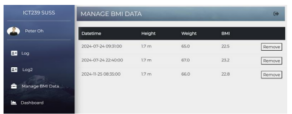
If there are BMI data for the non-admin user, the server returns a web page as shown in Figure Q3(a)(ii). Note that the BMI data rows are sorted in chronological order. You may assume that the datetime values are unique.

Figure Q3(a)(ii)
Implement and then show the relevant code segments for the frontend components, and explain what the code segments achieve and how each code segment contribute to the functionality. Do not include JavaScript code here. JavaScript code should be put into your answers for Q3(c). You must indicate the name of the file where each code segment is extracted from.
Need Plagiarism free Answers for your college/ university Assignments.
Buy NowQuestion 3b
When a non-admin user clicks on the hyperlink, the server should return a web page as shown in either Figure Q3(a)(i) or Figure Q3(a)(ii).
When a non-admin user clicks on a button to remove a BMI data for the page as shown in Figure Q3(a)(ii), the backend component must perform the following steps:
Construct the component and show the relevant code segments for the backend components, and explain what the code segments achieve and how each code segment contribute to the functionality. You must indicate the name of the file where each code segment is extracted from.
Question 3c
Show the relevant code segments for client-side rendering, and explain what the code segments achieve and how each code segment contribute to the functionality. You must indicate the name of the file where each code segment is extracted from.
Do you need help with the ICT239 Web Application Development? Look no further! We are here for assessment help students facing problems with ECTA. We also provide a free list of assignment answers that are written by PhD expert writers—100% original content, no plagiarism! Plus, our assignment writers provide solutions by completing them before the deadline. Quality and accuracy are taken care of. So contact us today and be stress-free!
Hire Assignment Helper Today!
Let's Book Your Work with Our Expert and Get High-Quality Content
